不知道各位有沒有使用過麥當勞報報?
在麥當勞報報APP當中,使用者必須設定時段,
使程式在設定的時段,告知用戶天氣及領取專屬優惠,
而當中設定時間的鬧鐘就是TimePickerDialog的應用,
本期將學習如何設置TimePickerDialog。
在版面配置中加入一個Button觸發TimePickerDialog,一個Text顯示設置的時間
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/clock"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="300dp"
android:text="設置時間"
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="140dp"
android:text=""
android:textSize="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/clock" />
</androidx.constraintlayout.widget.ConstraintLayout>
以下是Java的部分
package com.example.timepickerdialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private Button clock;
private TextView time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
clock = findViewById(R.id.clock);
time = findViewById(R.id.time);
clock.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR);
int minute = c.get(Calendar.MINUTE);
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener(){
@Override
public void onTimeSet(TimePicker view, int hour, int minute) {
if (minute == 0) {
time.setText("設置的時間是" + hour + ":" + minute + "0");
}
else {
time.setText("設置的時間為" + hour + ":" + minute);
}
}
}, hour, minute, false).show();
}
});
}
}
在Button觸發事件中建立一個新的Calendar物件
hour與minute分別取得小時及分鐘
new TimePickerDialog為建立TimePickerDialog並設定監聽動作及觸發事件
TimePickerDialog觸發事件的程式內容為顯示時間於TextView
並且寫了if設置時間為整點的話
顯示的時間為15:00,而不是15:0
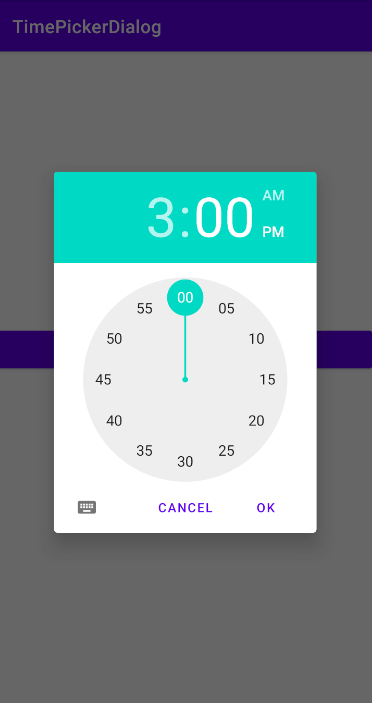
以下是執行畫面